| Главная » Создаем простой переход между сценами | |
Поработаем над переходами в Android приложениях. Переходы позволяют сделать пользовательский интерфейс более привлекательным, функциональным и стильным, что только в плюс любому приложению. С помощью переходов можно создавать анимацию изменений на пользовательском экране и легко контролировать переходы в приложении от одних сцен к другим. В данном уроке мы создадим приложение с простыми анимационными переходами. Коротко очертим объем предстоящей работы: нам нужно подготовить drawable ресурсы формата xml, layout файлы разметки интерфейса, ну и настроить сами анимационные переходы в Java. Создаем новое приложение, названия на ваше усмотрение, выбираем Blank Activity, минимальную версию Android выбираем 4.4. Теперь начнем с создания необходимых для нашей задачи графических элементов. Они будут содержаться, как уже было сказано, в xml файлах, которые нам нужно создать. Мы создадим четыре круга, заполненных различными цветовыми градиентами. Создаем в папке графических ресурсов drawable файл circle1.xml. Создадим в этом файле круг, заполненный симпатичным градиентом:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:dither="true"
android:shape="oval">
<gradient
android:endColor="#66ff0000"
android:gradientRadius="150"
android:startColor="#ffffcc00"
android:type="radial"
android:useLevel="false">
</gradient>
<size
android:height="100dp"
android:width="100dp">
</size>
</shape>
Как видите, мы создали шарик, заполненный заливкой. Все 4 используемых нами шарика будут иметь одинаковые параметры, кроме цвета заливки, чтобы мы могли их различать. Поэтому, берем наш код первого шарика за основу и в дальнейшем просто копируем его для новых форм, изменяя только цвет градиента. Создаем там же в drawable еще один файл с именем circle2.xml. Его вид будет следующим:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:dither="true"
android:shape="oval">
<gradient
android:endColor="#66ffcc00"
android:gradientRadius="150"
android:startColor="#ff00ff00"
android:type="radial"
android:useLevel="false">
</gradient>
<size
android:height="100dp"
android:width="100dp">
</size>
</shape>
И еще один, circle3.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:dither="true"
android:shape="oval">
<gradient
android:endColor="#6600ff00"
android:gradientRadius="150"
android:startColor="#ff0000ff"
android:type="radial"
android:useLevel="false">
</gradient>
<size
android:height="100dp"
android:width="100dp">
</size>
</shape>
Ну и еще один, circle4.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:dither="true"
android:shape="oval">
<gradient
android:endColor="#660000ff"
android:gradientRadius="150"
android:startColor="#ffff0000"
android:type="radial"
android:useLevel="false">
</gradient>
<size
android:height="100dp"
android:width="100dp">
</size>
</shape>
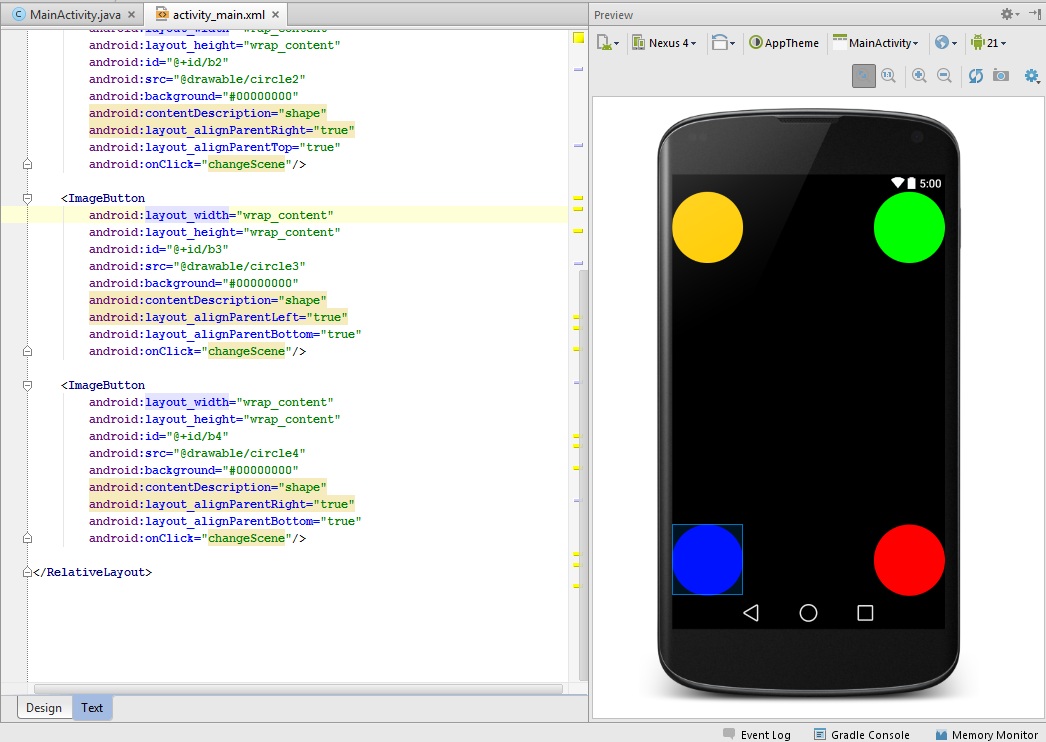
Все, с кружками закончили. Переходим к следующему шагу. Теперь давайте определим парочку сцен, где будет выполняться переход между layout файлами. Поработаем с основным layout файлом, который мы создали при создании приложение (вспоминайте как называли свое main activity) у меня этот файл называется activity_main.xml. Открываем файл, переходим в режим редактирования Text и делаем наш файл таким:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="#ff000000"
android:id="@+id/bg">
</RelativeLayout>
Здесь ничего сложного, просто присваиваем этому layout ID и выставляем черный фон активности. Обратите внимание на ID, мы будем использовать его при создании переходов также и для другой сцены. Когда вы переходите между двумя сценами, Android будет анимировать изменения дольше, если в обе сцены имеют аналогичный ID, в противном случае мы не получим должного эффекта, а просто постепенное появление или исчезание разных объектов. Теперь в файле activity_main.xml создадим для каждой созданной формы (circle1, circle2, circle3, circle4) свой элемент ImageButton:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="#ff000000"
android:id="@+id/bg">
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/b1"
android:src="@drawable/circle1"
android:background="#00000000"
android:contentDescription="shape"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:onClick="changeScene"/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/b2"
android:src="@drawable/circle2"
android:background="#00000000"
android:contentDescription="shape"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:onClick="changeScene"/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/b3"
android:src="@drawable/circle3"
android:background="#00000000"
android:contentDescription="shape"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
android:onClick="changeScene"/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/b4"
android:src="@drawable/circle4"
android:background="#00000000"
android:contentDescription="shape"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:onClick="changeScene"/>
</RelativeLayout>
Возьмем себе на заметку, что эти же ID созданных кнопок форм мы будем использовать в еще одном layout файле, который создадим позже. Также обратите внимание, что все кнопки имеют один и тот же метод для обработки нажатия: onClick="changeScene". Позже мы опишем процесс нажатия, который будет запускать анимационный переход при нажатии на любой из наших шариков. Если в созданных шейпах вы не видите радиального градиента, хотя мы и задавали в настройках наших форм именно его, не расстраивайтесь - я его тоже не вижу:). Увидим уже в запущенном приложении. Пока что наше творение выглядит так:
Первый файл layout, который мы создали, будет представлять начало перехода. Теперь создадим еще один файл layout, который будет использован как место, куда будет производиться переход. Добавляем в папку layout с файлами новый файл с именем end.xml. Добавим туда следующее:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff000000"
android:id="@+id/bg"
tools:context=".TransitionsActivity">
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/b1"
android:src="@drawable/circle1"
android:background="#00000000"
android:contentDescription="shape"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:onClick="changeScene"/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/b2"
android:src="@drawable/circle2"
android:background="#00000000"
android:contentDescription="shape"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
android:onClick="changeScene"/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/b3"
android:src="@drawable/circle3"
android:background="#00000000"
android:contentDescription="shape"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:onClick="changeScene"/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/b4"
android:src="@drawable/circle4"
android:background="#00000000"
android:contentDescription="shape"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:onClick="changeScene"/>
</RelativeLayout>
Как видите, код этого файла фактически повторяет activity_main.xml код, просто мы поменяли положение наших кругов. Суть перехода будет состоять в движении шариков по диагоналям из одного угла в другой. Теперь переходим к самому интересному - настройке перехода. Открываем Activity файл приложения (если оставляли имена по умолчанию, то это MainActivity, если не по умолчанию - вспоминайте как называли). Нам понадобиться импортировать сюда следующее:
import android.transition.AutoTransition;
import android.transition.Scene;
import android.transition.Transition;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.AccelerateDecelerateInterpolator;
import android.widget.RelativeLayout;
import android.transition.TransitionManager;
Для создания перехода введем следующие переменные (до метода onCreate):
//Сцены для перехода:
private Scene scene1, scene2;
//Переход для передвижения между сценами:
private Transition transition;
//Флажок для переключения между сценами:
private boolean start;
Готовимся к созданию перехода, который будет происходить при нажатии на любой из шариков. В методе onCreate добавляем следующее:
//Получаем layout ID
RelativeLayout FL=(RelativeLayout)findViewById(R.id.bg);
//Первая сцена
ViewGroup startView=(ViewGroup)getLayoutInflater().inflate(R.layout.activity_main,FL,false);
//Вторая сцена
ViewGroup stopView=(ViewGroup)getLayoutInflater().inflate(R.layout.end,FL,false);
Сначала мы определили ID базового файла layout, который привязываем и к первой, и к второй сцене. Дальше мы определяем 2 сцены, между которыми будет происходить переход. Этим мы хотим сказать устройству, что хотим сделать переход наших элементов в обоих сценах, обрабатывая каждый элемент с аналогичным ID как один и тот же объект, и это и будет обеспечивать создание анимационного эффекта перехода от одной сцены к другой. Теперь определим сцены, между которыми хотим сделать переход, тоже в методе onCreate:
//Создание 2-х сцен
scene1=new Scene(FL, startView);
scene2=new Scene(FL,stopView);
Мы связали базовый layout и соответствующие layout наших сцен с конструкторами сцен, теперь мы сможем ссылаться на них при создании перехода. Теперь создаем сам переход, опять же в теле метода onCreate:
//Настраиваем переход и его свойства:
transition = new AutoTransition();
//Настраиваем длительность перехода 5 секунд:
transition.setDuration(5000);
transition.setInterpolator(new AccelerateDecelerateInterpolator());
//Настраиваем запуск перехода:
start=true;
В Android существует множество типов переходов, но мы используем авто переход AutoTransition, и Android сам подсчитает какие изменения нужно совершать, основываясь на свойствах сцен, которые будут изменяться при переходе (немного путано, система анализирует, что меняется при переходе в наших сценах и на базе этих наблюдений автоматически настраивает оптимальный для этого тип перехода, как то так). Ну и осталось совсем немного, а именно описать наше нажатие на кнопки, ведь мы всем кнопкам задали атрибут onClick и для всех кнопок функция нажатия одна.
@TargetApi(Build.VERSION_CODES.KITKAT)
public void changeScene(View view) {
if (start) {
TransitionManager.go(scene2,transition);
start=false;
}
else {
TransitionManager.go(scene1,transition);
start=true;
}
}
Настраиваем TransitionManager для перехода от текущей сцены к другой, используя при этом логическую переменную, которая определяет на какой сцене мы сейчас находимся. Также здесь мы определили созданный ранее метод transition, который описывает процесс перехода. Вот и все, остается только запустить и протестировать сие творение. В запущенном виде приложение представляет из себя черный фон с 4 шарами по углам, при нажатии на любой из который, начинается анимационный переход шариков из одного угла в другой по диагонали, довольно прикольно. Учитывайте, что тестировать это можно только на устройстве или эмуляторе с версией Android 4.4+. Удачи! | |
|
| |
| Всего комментариев: 0 | |