| Главная » Создание калькулятора | |
Пришло время заняться чем то полезным. В этот уроке мы попробуем сотворить небольшую, но полезную Android программу - калькулятор. Запускаем Android Studio, создаем новый проект. Названия компонентов я оставлю по умолчанию: имя Activity - MainActivity, layout файла - activity_main. Нам нужно создать на экране 2 <EditText> - поля для ввода чисел с которыми будут проводиться операции, 4 <Button> кнопки: плюс, минус, умножить, разделить, и текстовое поле <TextView> для вывода результатов вычислений. Чтобы сделать это, редактируем наш activity_main.xml файл в режиме Text следующим образом:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/et2"
android:hint="@string/num"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/et1"
android:hint="@string/num"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="20pt"
android:id="@+id/result"
android:text="Results"/>
<Button
android:layout_width="30pt"
android:layout_height="30pt"
android:id="@+id/plus"
android:text="+"
android:textSize="20pt"/>
<Button
android:layout_width="30pt"
android:layout_height="30pt"
android:id="@+id/minus"
android:text="-"
android:textSize="20pt"/>
<Button
android:layout_width="30pt"
android:layout_height="30pt"
android:id="@+id/multiply"
android:text="*"
android:textSize="20pt"/>
<Button
android:layout_width="30pt"
android:layout_height="30pt"
android:id="@+id/divide"
android:text="/"
android:textSize="20pt"/>
</RelativeLayout>
Заметьте, для элементов <EditText> я создал подпись hint и привязал к ней строковой ресурс. Для этого, откройте файл values --- strings и создайте там строку, на которую потом будете ссылаться в подписи (здесь в коде - строка "Ввод..."):
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">My Application</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Выход</string>
<string name="calculator">Калькулятор</string>
<string name="num">Ввод...</string>
</resources>
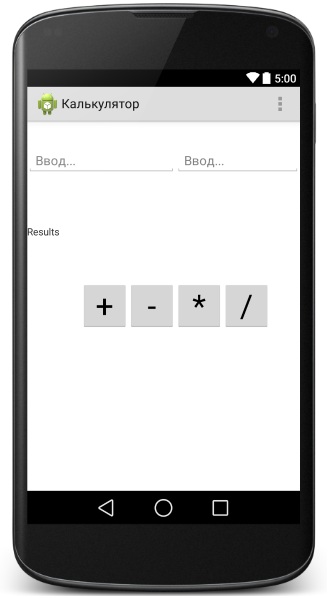
После создания всех элементов перейдите в режим работы Design и с помощью перетаскивания разместите созданные элементы, как вам нравиться (хотя не нужно очень себя к такому приучать, позволим себе это только сегодня). Например, вот как сделал я (ну не особо, согласен):
После создания всех нужных нам элементов, отправляемся писать саму программу в файл MainActivity.java. Нам нужно: 1) огласить используемые объекты, 2) привязать эти объекты к созданным нами элементам, 3) указать, что наши 4 кнопки будут нажиматься, 4) описать, что будет происходить в процессе нажатия на каждую из 4 кнопок. Готовый код рабочего приложения выглядит так (все объяснения ко всем блокам приложения даны тут же, с пометкой // ) :
package home.myapplication;
import android.app.Activity;
import android.app.AlertDialog;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends Activity implements View.OnClickListener {
//Объявляем программе о существовании следующих объектов:
private EditText mE1;
private EditText mE2;
private TextView mResult;
private Button mB1;
private Button mB2;
private Button mB3;
private Button mB4;
private String mCount = "";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//Привязываем введенные программные объекты к созданным в файле разметки элементам:
mE1=(EditText)findViewById(R.id.et1);
mE2=(EditText)findViewById(R.id.et2);
mResult=(TextView)findViewById(R.id.result);
mB1=(Button)findViewById(R.id.plus);
mB2=(Button)findViewById(R.id.minus);
mB3=(Button)findViewById(R.id.multiply);
mB4=(Button)findViewById(R.id.divide);
//Приписываем нашим кнопочкам нажатие:
mB1.setOnClickListener(this);
mB2.setOnClickListener(this);
mB3.setOnClickListener(this);
mB4.setOnClickListener(this);
}
@Override
public void onClick(View v) {
//Вводим переменные, с которыми будем оперировать:
float value1 =0;
float value2=0;
float result=0;
//Принимаем значения для value1 и value2 с элементов ввода:
value1=Float.parseFloat(mE1.getText().toString());
value2=Float.parseFloat(mE2.getText().toString());
//Описываем действия кнопок:
switch (v.getId()) {
case R.id.plus:
mCount = "+";
result = value1 + value2;
break;
case R.id.minus:
mCount = "-";
result = value1 - value2;
break;
case R.id.multiply:
mCount = "*";
result = value1 * value2;
break;
case R.id.divide:
mCount = "/";
result = value1 / value2;
break;
default:
break;
}
//настраиваем отображение результата:
mResult.setText(value1 + " " + mCount + " " + value2 + " = " + result);
}
}
Все готово, если что то не понятно, перечитывайте все сначала до тех пор, пока не поймете:). Запускаем приложение и пользуемся своим творением. Стоит отметить, что с RelativeLayout довольно сложно совладать в том плане, чтобы на выходе на всех экранах ваше приложение смотрелось так, как вы задумывали, поэтому, если у вас возникли проблемы с отображением вашего творения (все очень не красиво и разъехалось во все стороны), то по-экспериментируйте, например с LinearLayout. Удачи! Статья написана по мотивам этого оригинала. | |
|
| |
| Всего комментариев: 2 | |
|
| |