| Главная » Создание приложения с двумя окнами | |
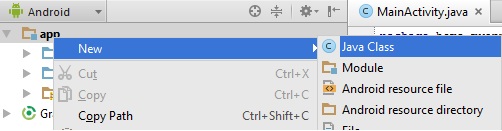
В большинстве программ программисту не обойтись всего лишь одним рабочим окном для реализации интересной идеи. Как правило, программа состоит из нескольких таких окон, каждое из которых наполнено своим содержанием и функциями. Поэтому сегодня мы научимся делать программу с двух Activity, между которыми будет переход. Создаем новый проект в Andoid Studio, все названия традиционно оставляем по умолчанию. Итак, сейчас мы имеем всего одно Activity - MainActivity, 1 файл разметки интерфейса activity_main.xml, описывающий наше MainActivity. Создадим еще одно Activity. Слева, в окне, отображающем структуру приложения, выделяем папку приложения app --- New --- Java Class:
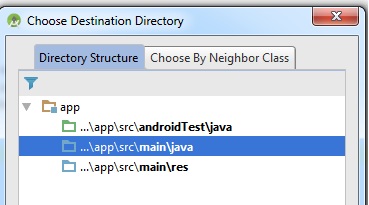
Выбираем где именно поместить новый созданный класс: app\src\main\java:
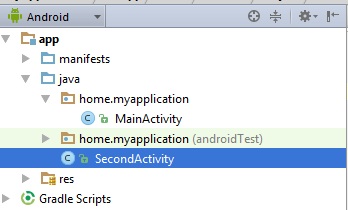
В следующем окне вводим имя создаваемой активности: SecondActivity и жмем ОК. Слева в панели сразу откроется папка, где создано новое Activity, проследите, чтобы обе активности были в одной папке. Если у вас вышло вот так:
то просто перетащите файл SecondActivity в папку с MainActivity. Теперь нужно создать файл разметки для SecondActivity. Делаем это аналогично созданию активности: в окне слева раскрываем папку res и нажимаем правой кнопкой мыши на подпапку layout: жмем New --- Layout resourse file. В открывшемся окне вводим имя: second и жмем ОК. Все, все необходимые файлы созданы. Теперь нужно привязать созданный файл разметки интерфейса second.xml к SecondActivity. Открываем SecondActivity и выполняем эту привязку:
package home.myapplication;
import android.app.Activity;
import android.os.Bundle;
public class SecondActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.second);
}
}
Как видите, здесь ничего сложного. Устанавливаем наследование нашим новым классом extends Activity, создаем метод onCreate. Чтобы не писать его вручную, делаем так: на верхней панели ищем кнопку Code --- Override Methods, начинаем вводить название OnCreate, подсказка нам его быстренько выдаст, и жмем ОК. Настраиваем вид контента окна с нашего файла second.xml: setContentView(R.layout.second). Теперь начнем реализацию нашей мечты: при нажатии на кнопку на одном экране - происходит переход на другой экран с другим содержимым. Открываем файл activity_main.xml и создаем там кнопку, при нажатии на которую будет происходить переход:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/transfer"
android:text="Переход"
android:layout_gravity="center"
android:onClick="Click"/>
</LinearLayout>
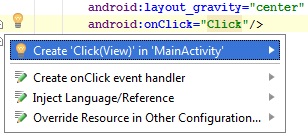
Теперь нужно описать процесс нажатия, кликнем на надпись "Click" в последней строчке и нажмем комбинацию клавиш Alt + Enter:
и жмем еще раз Enter по строчке "Create "Click(View)" in "MainActirvity"". Таким образом мы автоматически добавили метод обработки щелчка в MainActivity. Теперь в созданном методе "Click" нужно написать код, который будет производить переход при нажатии: import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.view.View; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } //Описываем процесс перехода с MainActivity в SecondActivity, // который будет происходить при нажатии на нашу кнопку: public void Click(View view) { //Создаем переход: Intent intent=new Intent(MainActivity.this,SecondActivity.class); //Запускаем его при нажатии: startActivity(intent); } } Перед тем, как приступить к тестированию нашего творения вспомним, что еще нужно зарегистрировать наш новый класс SecondActivity в файле манифеста приложения. Открываем файл AndroidManifest.xml и между тегами <application> </application> впихиваем это:
<activity
android:name=".SecondActivity"
android:label="Second">
</activity>
В принципе все. Давайте только заполним хоть каким то содержимым наш SecondActivity, чтобы переход был более очевидным. Откроем созданный нами файл second.xml. Ну а тут свобода! Добавьте то, что сами желаете увидеть при переходе на эту активность. Например я добавлю туда элемент <TextView> с надписью "Приехали!" и размещу ее в центре:
Все, поздравляю, можем запускать и тестировать наше чудо (если у вас что то не вышло, пересмотрите все шаги внимательней, там все работает). После освоения этого урока сразу советую вам заглянуть сюда, а также сюда. Удачи! | |
|
| |
| Всего комментариев: 1 | |
|
| |