| Главная » Работаем с RadioButton | |
В этом небольшом уроке мы научимся работать с таким элементом интерфейса Android приложений, как RadioButton. RadioButton представляет из себя переключатель, который может находиться в двух состояниях, либо в активном, либо в пассивном. Мы научимся создавать определенную реакцию на смену состояния кнопок. Урок состоит из трех основных блоков: работа в layout файле, создание реакции на выбор этих кнопок, а также создание подобных возможностей программно, взамен работе в layout файле. Создаем новый проект, все наименования можете оставить по умолчанию, либо же придумать свои. Выбираем Blank Activity. Использование элементов RadioButton происходит в их родительском контейнере по имени RadioGroup. Вид переключателей RadioButton может быть как горизонтальным, так и вертикальным. Для настройки этой опции используется атрибут android:orientation, точно так же, как и в случае работы с подобными элементами. Например, вот изображение вертикального набора переключателей RadioButton:
Также для RadioButton можно настроить такой атрибут, как android:CheckedButton. Он настраивает состояние определенного переключателя, задает, активный он или не активный. Для активности переключателя в указанной выше строке принимается значение true, неактивной - false (кстати, механизм очень похожий на ToggleButton). Основными атрибутами для RadioButton выступают: -android:id - уникальный идентификатор для переключателя; -android:text - данный атрибут настраивает для каждого переключателя текст, который будет отображаться для пользователя; -android:onClick - атрибут для обработки нажатий по элементу. Давайте создадим вертикальный набор кнопок RadioButton, состоящий из троих кнопок, и настроим для всех трех один обработчик нажатия. Для этого добавляем в файл activity_main.xml следующий код:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<RadioGroup
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:id="@+id/radio_group_1">
<RadioButton
android:id="@+id/radio_right1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Красная кнопка"
android:checked="true"
android:textColor="#f00"/>
<RadioButton
android:id="@+id/radio_left1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Зеленая кнопка"
android:textColor="#0f0" />
<RadioButton
android:id="@+id/radio_ambi1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Синяя кнопка"
android:textColor="#00f" />
</RadioGroup>
</LinearLayout>
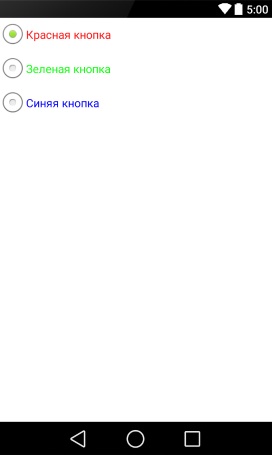
Окно приложения примет следующий вид:
Если мы запустим наше приложение сейчас, то при нажатии на кнопки переключателей ничего не будет происходить. Давайте это исправим - для каждой кнопки в ее код добавим обработчик нажатия OnClick, о котором мы говорили выше. К примеру, код первой кнопки теперь выглядит так:
<RadioButton
android:id="@+id/radio_right1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Красная кнопка"
android:checked="true"
android:textColor="#f00"
android:onClick="onRadioButtonClick"/>
Теперь переходим в файл MainActivity.java нашего приложения и добавляем туда код обработчика событий нажатия по кнопкам. Мы добавим код, при котором нажатие на любую кнопку будет вызывать всплывающее Toast сообщение с текстом, указывающим какая кнопка сейчас выбрана:
public void onRadioButtonClick(View v) {
RadioButton button = (RadioButton) v;
Toast.makeText(MainActivity.this,
button.getText() + " была выбрана",
Toast.LENGTH_SHORT).show();
}
После проделанных перемен, запускаем наше приложение, жмем но переключателям и видим на экране всплывающий текст, в котором написано, какая кнопка была только что выбрана. Теперь сделаем тоже самое, только программно с файла MainActivity.java. Для этого нам понадобиться прописать следующее:
RadioGroup RadioGroup = (RadioGroup) findViewById(R.id.radio_group_1);
OnClickListener radio_listener = new OnClickListener() {
public void onClick(View v) {
onRadioButtonClick(v);
}
};
RadioButton button1 = new RadioButton(this);
button1.setText("Красная кнопка");
button1.setTextColor(Color.RED);
button1.setOnClickListener(radio_listener);
RadioGroup.addView(button1);
RadioButton button2 = new RadioButton(this);
button2.setText("Зеленая кнопка");
button2.setTextColor(Color.GREEN);
button2.setOnClickListener(radio_listener);
RadioGroup.addView(button2);
RadioButton button3 = new RadioButton(this);
button3.setText("Синяя кнопка");
button3.setTextColor(Color.BLUE);
button3.setOnClickListener(radio_listener);
RadioGroup.addView(button3);
RadioGroup.check(button1.getId());
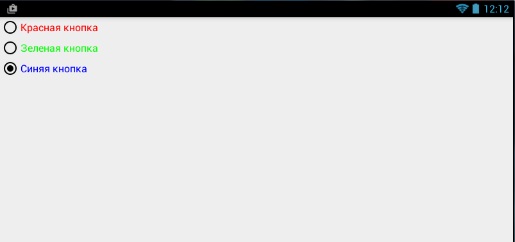
Таким образом, мы сделали тоже самое, что и в первом случае, только программно. При запуске приложения видим приложение с таким же функционалом:
| |
|
| |
| Всего комментариев: 0 | |